This article presents various CSS expressions for finding web elements.
It uses the following page:
https://vpl.bibliocommons.com/search?q=java&t=keyword
The list of CSS expressions is not complete so if you have any ideas of new expressions, please leave them in the Comments section.
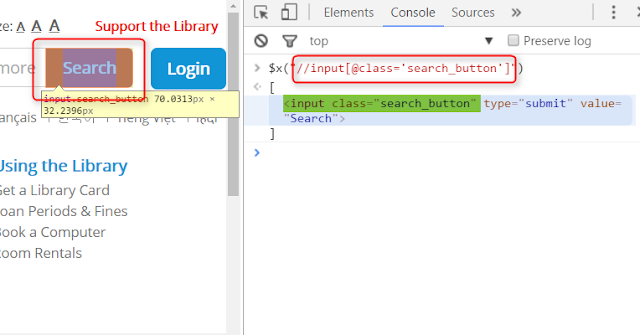
You can test the CSS expressions in Chrome by
Find Elements Based on Tag
EXAMPLE
input
Finds the elements with the INPUT tag.
Find Elements Based on the Class attribute
EXAMPLE
input.search_button
Finds the elements with INPUT tag that have a CLASS attribute with the "search_button" value
Find Elements Based on the Id attribute
EXAMPLE
input#globalQuery
Finds the elements with INPUT tag that have a ID attribute with the "globalQuery" value
Find Elements Based On An Attribute
EXAMPLE
input[name='q']
Finds the elements with the INPUT tag that have the NAME attribute value equal to "q"
Find Elements That are Immediate Children of Another Element
EXAMPLE
div.dropdown > a
1. Finds elements with the DIV tag that have a CLASS attribute with the "dropdown" value
2. Finds A elements that are immediate children of the DIV elements
Finds Elements That Are Included in Other Elements (direct children or not)
EXAMPLE
div[class*='row'] a
1. Finds the elements with the DIV tag that have the CLASS attribute's value starting with "row"
2. Finds all A elements (direct children or not) that are inside of the DIV elements
Find Elements That Have a Keyword Included in an Attribute Value
EXAMPLE
input[testid*='field']
Finds the elements with the INPUT tag that have the "field" keyword included in the TESTID attribute value
Find Elements That Have an Attribute Value Beginning With a Keyword
EXAMPLE
input[testid^='field']
Finds the elements with the INPUT tag that have the TESTID attribute value starting with "field"
Find Elements That Have an Attribute Value Ending With a Keyword
EXAMPLE
input[testid$='search']
Finds the elements with the INPUT tag that have the TESTID attribute value ending with "search"
Find Elements That Are Preceded By Other Elements
EXAMPLE
input#search_category + input#globalQuery
Finds the elements matched by input#globalQuery that are immediately preceded by elements matched by input#search_category.
Related CSS locator:
input#search_category ~ input#globalQuery
Finds the elements matched by input#globalQuery that are preceded (immediately or not) by elements matched by input#search_category.
It uses the following page:
https://vpl.bibliocommons.com/search?q=java&t=keyword
The list of CSS expressions is not complete so if you have any ideas of new expressions, please leave them in the Comments section.
You can test the CSS expressions in Chrome by
- click the Chrome menu
- select More Tools
- click Developer Tools
- click the CONSOLE tab
- type $S("css expression")
- press ENTER
Find Elements Based on Tag
EXAMPLE
input
Finds the elements with the INPUT tag.
Find Elements Based on the Class attribute
EXAMPLE
input.search_button
Finds the elements with INPUT tag that have a CLASS attribute with the "search_button" value
Find Elements Based on the Id attribute
EXAMPLE
input#globalQuery
Finds the elements with INPUT tag that have a ID attribute with the "globalQuery" value
Find Elements Based On An Attribute
EXAMPLE
input[name='q']
Finds the elements with the INPUT tag that have the NAME attribute value equal to "q"
Find Elements That are Immediate Children of Another Element
EXAMPLE
div.dropdown > a
1. Finds elements with the DIV tag that have a CLASS attribute with the "dropdown" value
2. Finds A elements that are immediate children of the DIV elements
EXAMPLE
div[class*='row'] a
1. Finds the elements with the DIV tag that have the CLASS attribute's value starting with "row"
2. Finds all A elements (direct children or not) that are inside of the DIV elements
EXAMPLE
input[testid*='field']
Finds the elements with the INPUT tag that have the "field" keyword included in the TESTID attribute value
Find Elements That Have an Attribute Value Beginning With a Keyword
EXAMPLE
input[testid^='field']
Finds the elements with the INPUT tag that have the TESTID attribute value starting with "field"
Find Elements That Have an Attribute Value Ending With a Keyword
EXAMPLE
input[testid$='search']
Finds the elements with the INPUT tag that have the TESTID attribute value ending with "search"
Find Elements That Are Preceded By Other Elements
EXAMPLE
input#search_category + input#globalQuery
Finds the elements matched by input#globalQuery that are immediately preceded by elements matched by input#search_category.
Related CSS locator:
input#search_category ~ input#globalQuery
Finds the elements matched by input#globalQuery that are preceded (immediately or not) by elements matched by input#search_category.
NEXT